ℹ️ 准备资料
🧾 配置账号
获取 ClientId
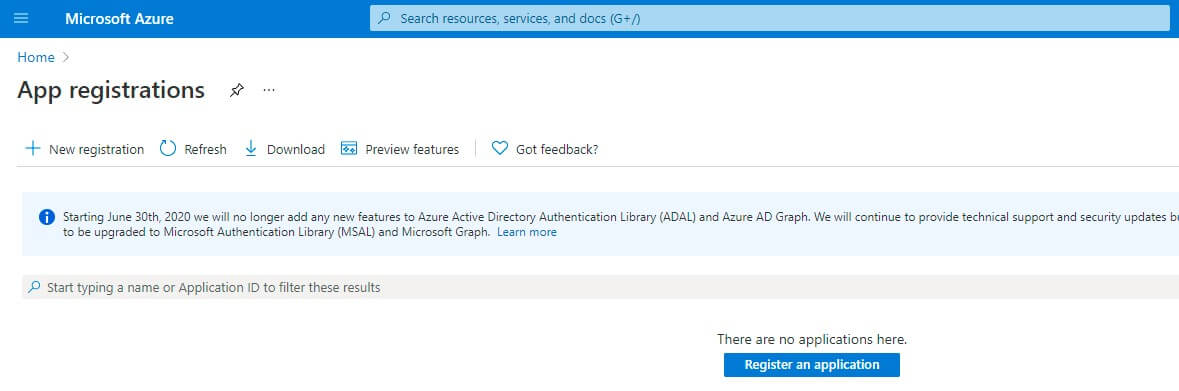
打开 App registrations - Microsoft Azure,登录微软账号,点击【Register an application】。

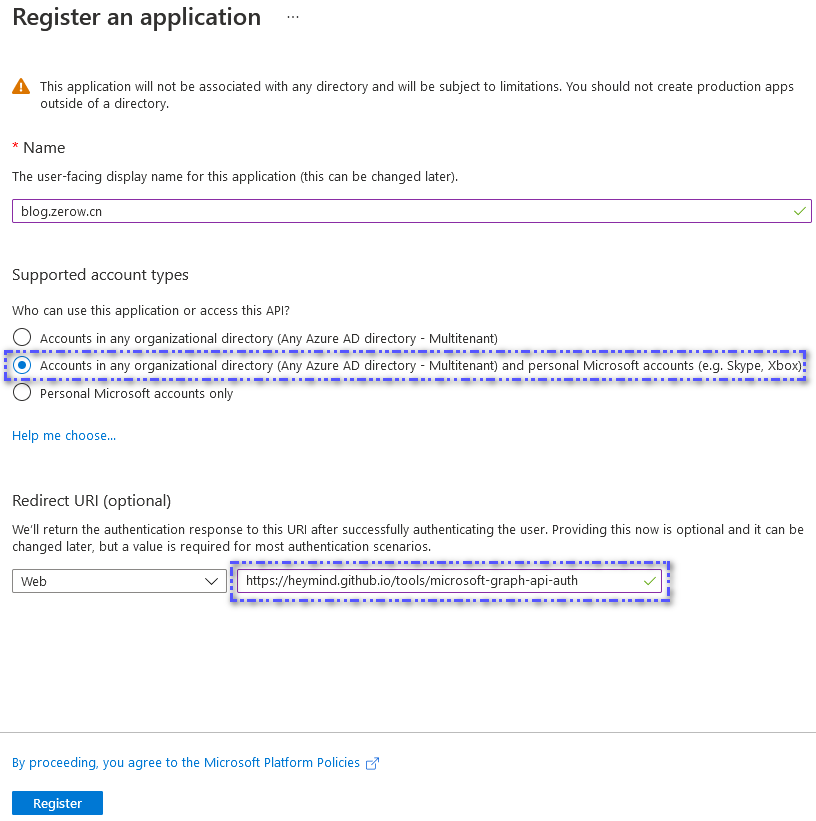
Name 可以随便填,Supported account types 选择第二项:
Accounts in any organizational directory (Any Azure AD directory - Multitenant) and personal Microsoft accounts (e.g. Skype, Xbox),Redirect URI (optional) 选择 Web,地址设置为:https://heymind.github.io/tools/microsoft-graph-api-auth,最后点击【Register】。
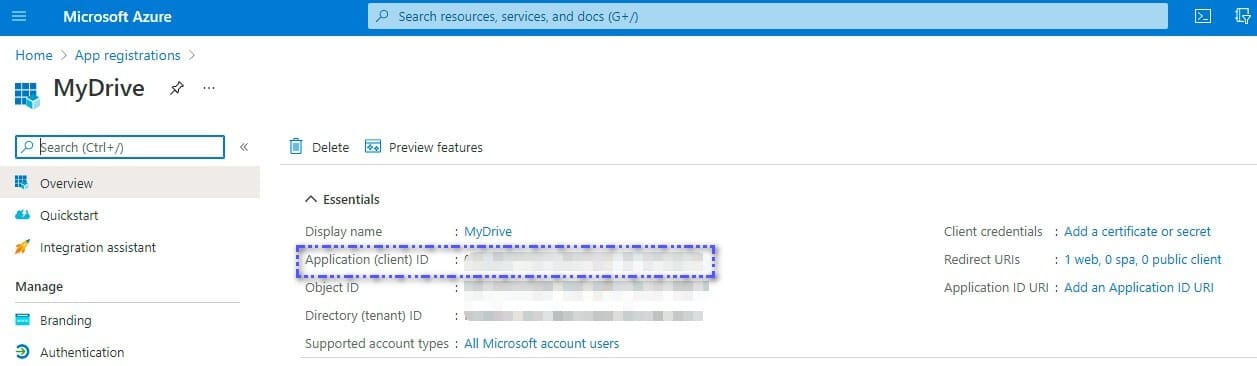
注册成功后就进入了概览页,记录下这个
ClientId。
获取 client_secret
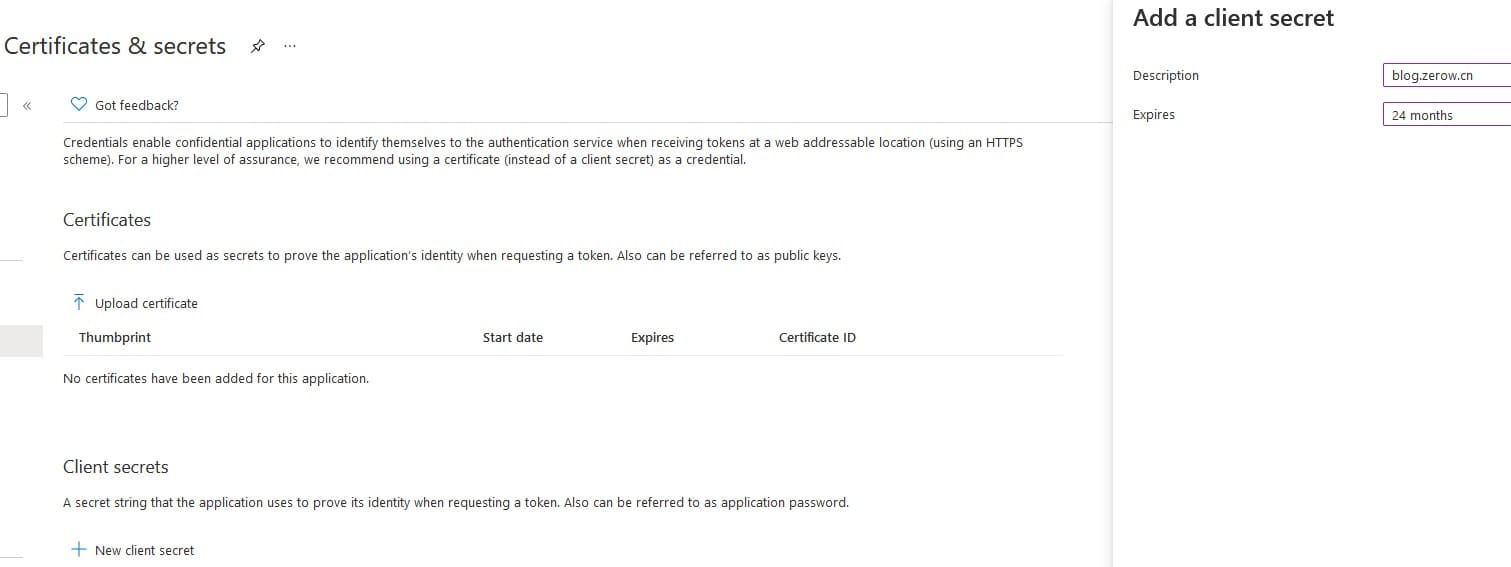
- 点击左侧菜单的【Certificates & secrets】,再点击 Client secrets 里面的 【New client secrets】,Description 随便填,Expires 选择
24 months(最长时间)
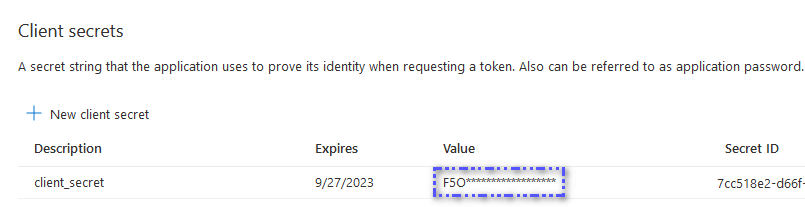
- 点击 【Add】后可以看到
client_secret值,记录下来。
设置 API 请求权限
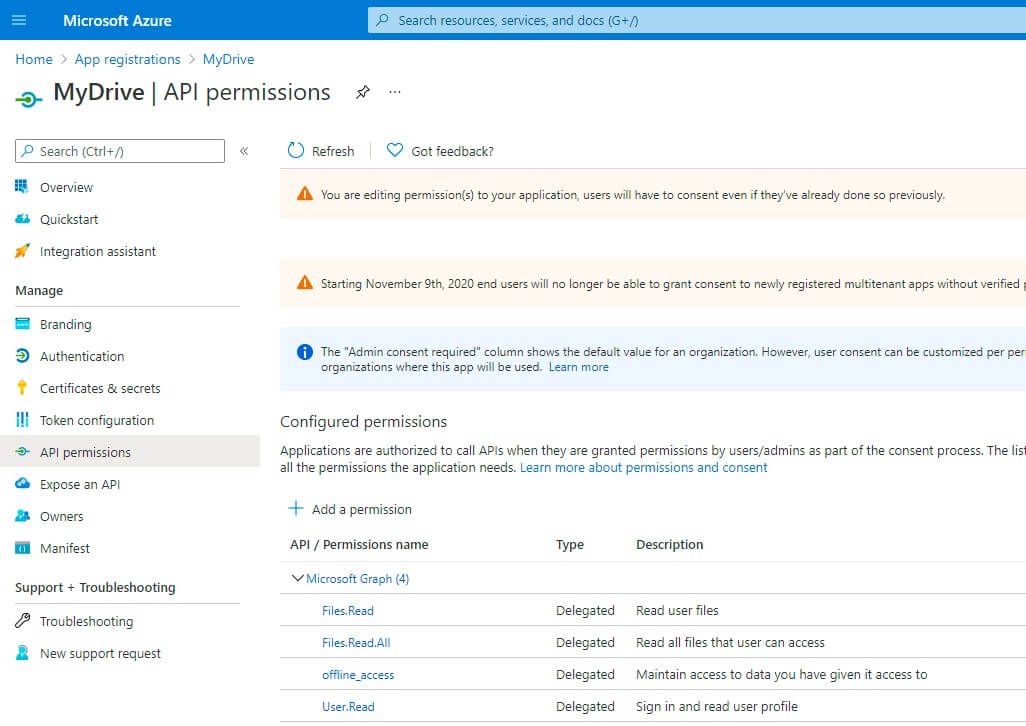
点击左侧菜单的【API permissions】->【Add a permission】->【Microsoft Graph】->【Delegated permissions】,将 offline_access,Files.Read, Files.Read.All 这几个权限选中,点击【Add permissions】

获取 token
方法1
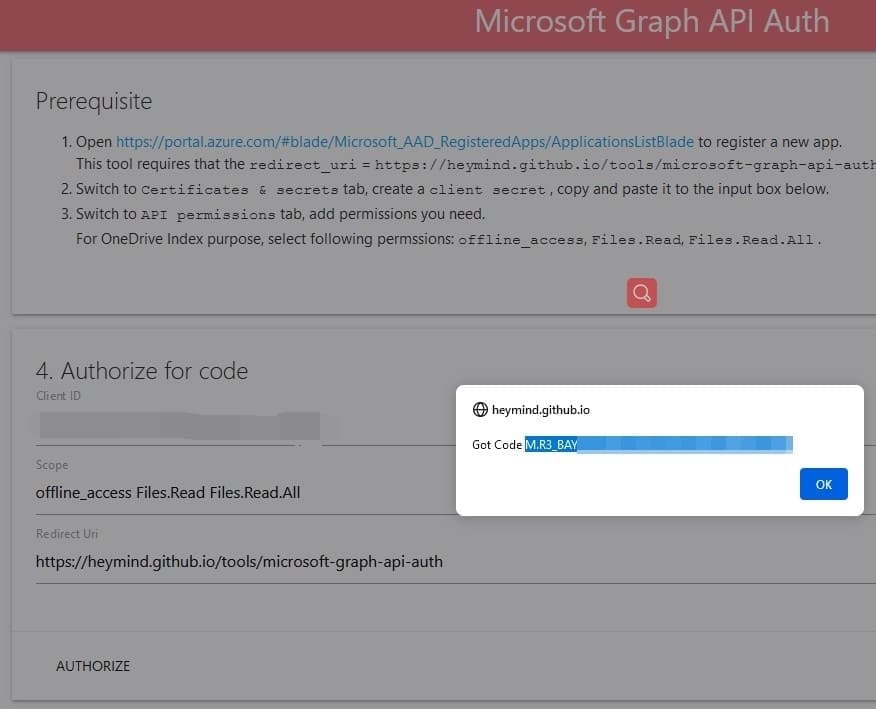
打开 https://heymind.github.io/tools/microsoft-graph-api-auth,在 【Authorize for code】的
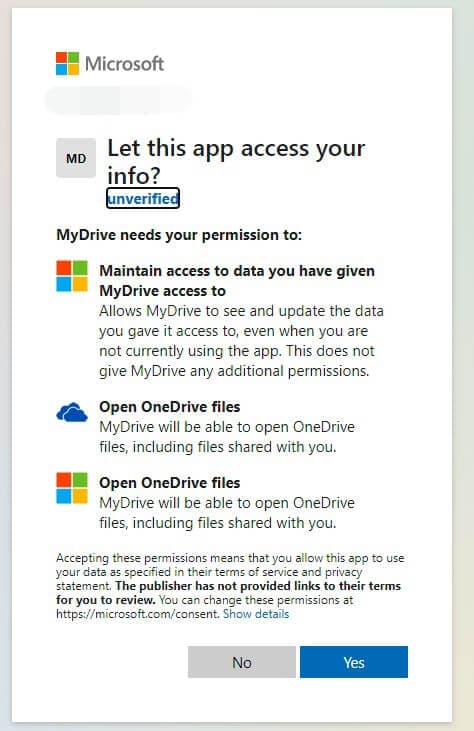
Client ID中填入上面获取的 Client Id,点击 【AUTHORIZE】,进入微软登录和授权页面,授权成功后就会返回一个Code,记录下这个 Code

在【Exchange Access Token】里面输入之前获取的
Client Secret和Code,点击【GET TOKEN】,用同样的方法继续获取Refresh Token
方法2
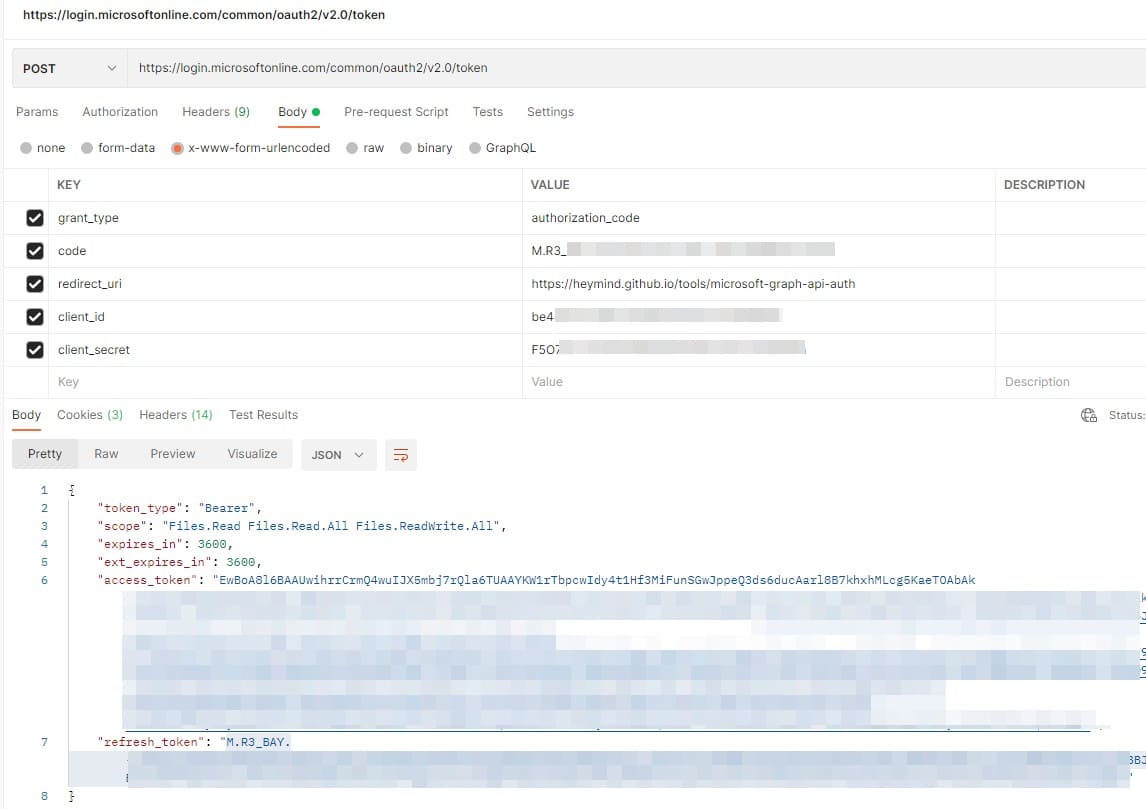
如果安装了 Postman,可以直接在 Postman 中发起请求获取 token。
请求URL地址:https://login.microsoftonline.com/common/oauth2/v2.0/token,
请求类型:POST,
点击【Body】,选择【x-www-form-urlencoded】,再填写 key/value值
1 | grant_type:authorization_code |
将 client_id 和 client_secret 设置为前面获取的值,最后点击【Send】按钮即可在返回结果中看到 access_token 和 refresh_token。

方法3
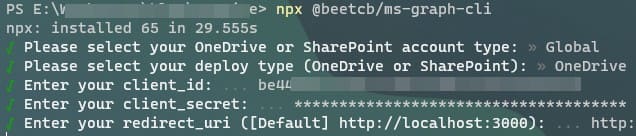
如果本机已安装 Node.js(包含 NPM),可以执行这个命令:
1 | npx @beetcb/ms-graph-cli |
这是在命令行中进行配置,执行过程中需要输入 client_id 、client_secret 和 redirect_uri。

OneDrive 网盘配置
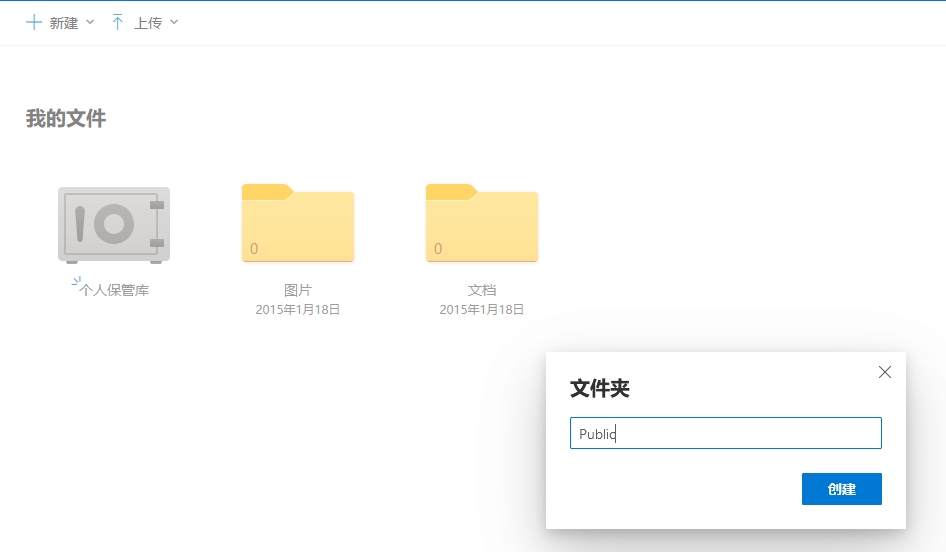
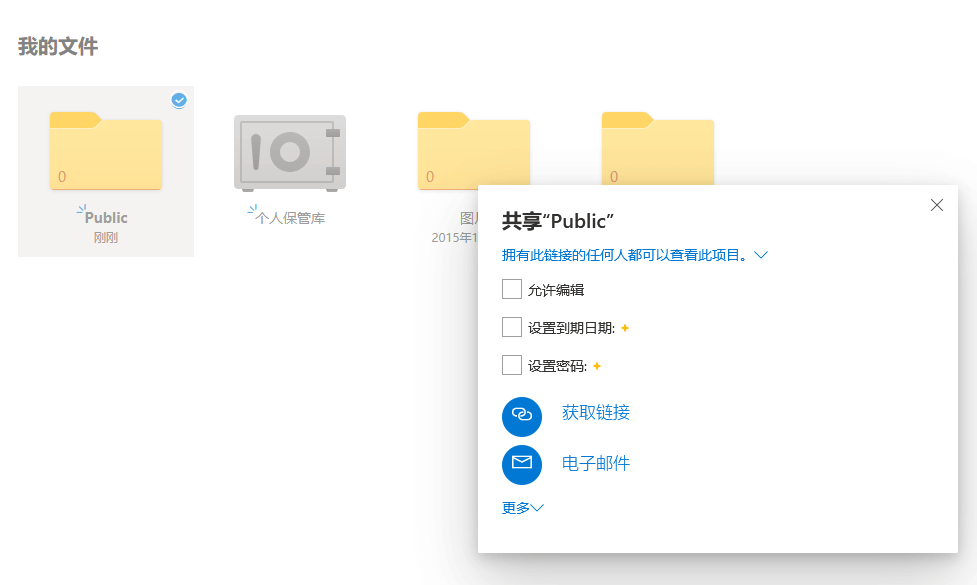
打开 OneDrive 网盘,查看根目录是否存在 Public 目录,如果没有的话就新建一个,并且设置为共享模式。


部署项目
打开 Vercel 部署链接 Deploy。
使用 GitHub 账号登录,如果之前有给 Vercel 授权,Create Git Repository 栏目下面的 GIT SCOPE会列出 GitHub 用户名,REPOSITORY NAME 可以随便写,然后点击 【Create】即可在你的 GitHub 仓库复制一个 onedrive-vercel-index 项目。
Create a Team 栏目选择 【Skip】。
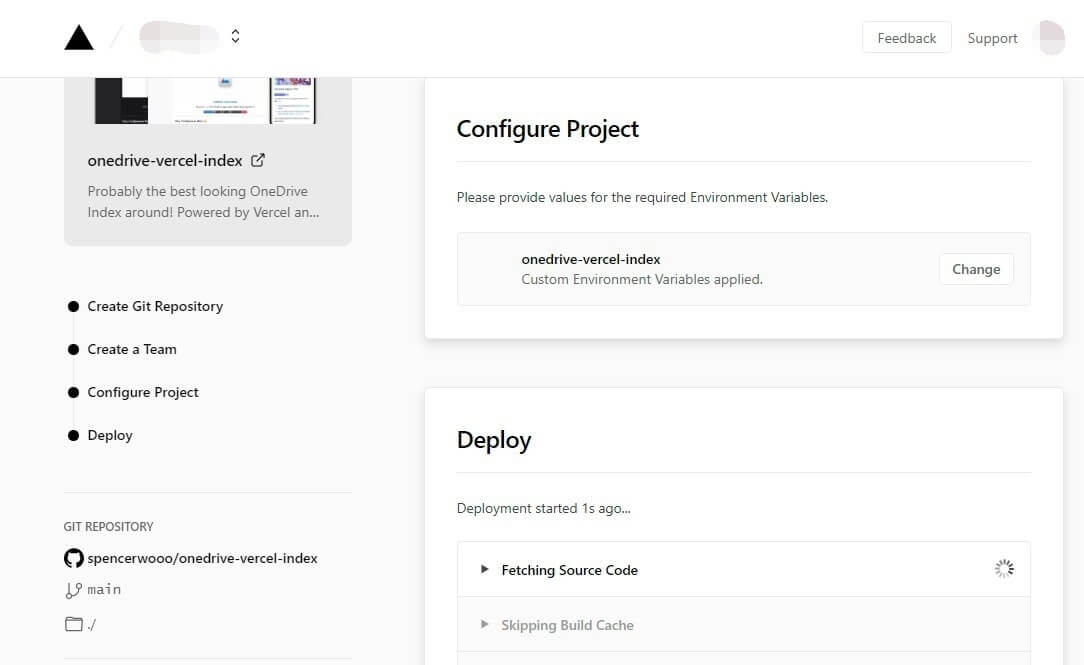
在 Configure Project 中将之前获取到的
refresh_token、access_token和Client Secret填上去,点击 【Deploy】。
不出意外的话将会自动部署成功。

注意!!!还有一步。
找到 GitHub 中刚刚创建的仓库,打开
/config/api.json文件,将clientId修改为自己的,然后重新部署。
本地调试项目
如果需要将项目进行个性化修改,可以在本地修改调试项目,等修改完成再发布到 Vercel。
将 GitHub 仓库项目 Clone 到本地磁盘
1
git clone git@github.com:varm/blog.zerow.cn.git
仓库地址修改为个人的
在项目根目录执行
npm install,根据 package.json 读取项目依赖模块并安装全局安装 yarn 包管理器
1
npm install -g yarn
项目根目录添加
.env文件,文件名就是.env,内容如下:1
2
3CLIENT_SECRET=xxx
ACCESS_TOKEN=xxx
REFRESH_TOKEN=xxx值修改为个人的
执行命令:
yarn dev即可启动本地项目
📢 修改本地文件后打开的页面会自动生效,不需要重启项目