安装虚拟机 VMWare
从官方网站下载安装。
虚拟机中安装 CentOS 7
下载 CentOS 7 的 ISO 镜像
官网下载:https://wiki.centos.org/zh/Download
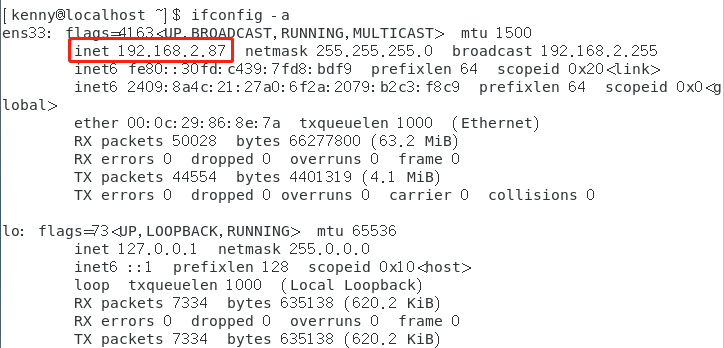
桌面右键打开终端,执行:ifconfig -a 获取 IP 地址

Xshell 连接 CentOS 7
上一步获取到 IP 地址后,下载安装 Xshell,新建会话连接到虚拟机。
CentOS 安装 .Net core
注册 Microsoft 密钥和源
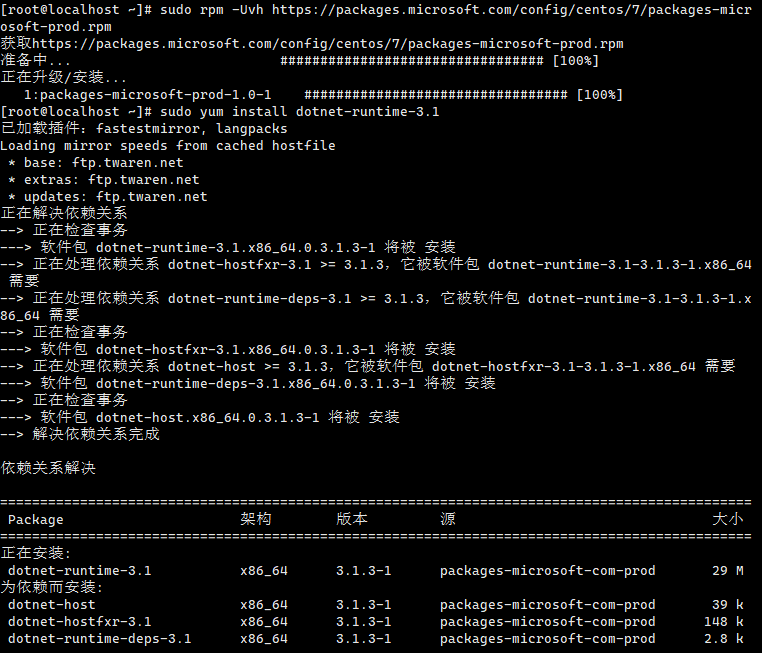
终端中执行:$ sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
安装 .NET Core SDK
终端中执行:$ sudo yum install dotnet-runtime-3.1

如何安装其他版本
添加到包管理器源的包以可改动的格式命名:{product}-{type}-{version}。
product
要安装的 .NET 产品的类型。 有效选项是:- dotnet
- aspnetcore
type
选择 SDK 或运行时。 有效选项是:- SDK
- Runtime — 运行时
version
要安装的 SDK 或运行时的版本。 本文始终提供最新支持的版本的说明。 有效选项为任何已发布的版本,例如:- 3.1
- 3.0
- 2.1
尝试下载的 SDK 运行时可能不适用于 Linux 发行版。 有关受支持的发行版的列表,请参阅 .NET Core 依赖项和要求。
如果要开发 .NET Core 应用,请安装 SDK(包括运行时)。 或者,如果只需运行应用程序,请安装运行时。 如果要安装该运行时,建议安装 ASP.NET Core 运行时,因为它同时包括 .NET Core 和 ASP.NET Core 运行时。
示例
- 安装 ASP.NET Core 3.1 运行时:
aspnetcore-runtime-3.1 - 安装 .NET Core 2.1 运行时:
dotnet-runtime-2.1 - 安装 .NET Core 3.1 SDK:
dotnet-sdk-3.1
检查已安装的运行时
$ dotnet --list-runtimes
结果显示:$ Microsoft.NETCore.App 3.1.3 [/usr/share/dotnet/shared/Microsoft.NETCore.App]
检查已安装的 SDK
$ dotnet --list-sdks
教程
Visual Studio Code 使用 .Net Core
- 新建一个项目文件夹
MyFirstDotNet - 打开终端,执行命令:
$ dotnet new console,项目创建完成。 - 启动项目,执行命令:
$ dotnet run
CLI 使用 .Net Core
1、2、3步同上。
- 编译更改:
$ dotnet build - 启动程序方法①:
$ dotnet run -- parameter - 启动程序方法②:
$ dotnet \Bin\Debug\netcoreapp3.1\MyFirstDemo.dll执行DLL文件。
发布
$ dotnet publish
发布部署
创建应用
打开 Visual Studio,创建新项目,选择ASP.NET Core Web应用程序,下一步,项目名称:NetCoreWebDemo,位置:D:\source,点击【创建】-> 【Web应用程序】发布应用
在
NetCoreWebDemo项目上鼠标右键点击【发布】,使用默认配置,点击【发布】,就会在publish目录生成所有发布文件:NetCoreWebDemo\bin\Release\netcoreapp3.1\publish,里面包含NetCoreWebDemo.dll、NetCoreWebDemo.exe、web.config等等文件,还有一个wwwroot静态文件目录打开 xftp ,连接到 CentOS 服务器,定位到
/usr/local/bin,新建目录NetCoreWebDemo,将上一步publish所有文件和目录上传到此目录打开终端,执行命令:
1
2cd /usr/local/bin/NetCoreWebDemo
dotnet NetCoreWebDemo.dll出现提示:
1
2
3
4
5
6
7
8
9It was not possible to find any compatible framework version
The framework 'Microsoft.AspNetCore.App', version '3.1.0' was not found.
- No frameworks were found.
You can resolve the problem by installing the specified framework and/or SDK.
The specified framework can be found at:
- https://aka.ms/dotnet-core-applaunch?framework=Microsoft.AspNetCore.App&framework_version=3.1.0&arch=x64&rid=centos.7-x64安装 ASP.NET Core 运行时
1
$ sudo yum install aspnetcore-runtime-3.1
安装完成后执行命令:
$ dotnet NetCoreWebDemo.dll出现成功的提示信息:
1
2
3
4
5
6
7
8
9
10
11info: Microsoft.Hosting.Lifetime[0]
Now listening on: http://localhost:5000
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Production
info: Microsoft.Hosting.Lifetime[0]
Content root path: /usr/local/bin/NetCoreWebDemo
warn: Microsoft.AspNetCore.HttpsPolicy.HttpsRedirectionMiddleware[3]
Failed to determine the https port for redirect.
- 在服务器上打开浏览器,输入:http://localhost:5000,可以看到示例项目。
安装 Nginx
分别执行以下命令:
1
2
3
4
5$ curl -o nginx.rpm http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm`
$ rpm -ivh nginx.rpm`
$ yum install nginx`
$ systemctl start nginx #启动nginx
$ systemctl enable nginx #设置nginx的开机启动在 CentOS 系统上打开浏览器,输入之前获取到的
IP地址,默认80端口,即可显示 Nginx 默认页面:1
2
3
4
5
6
7Welcome to nginx!
If you see this page, the nginx web server is successfully installed and working. Further configuration is required.
For online documentation and support please refer to nginx.org.
Commercial support is available at nginx.com.
Thank you for using nginx.配置防火墙
服务器上已经可以访问,但是物理机上却还是打不开页面,因为 CentOS 默认防火墙拦截了,需要开启
80端口1
2$ firewall-cmd --zone=public --add-port=80/tcp --permanent #(开放80端口)
systemctl restart firewalld #(重启防火墙以使配置即时生效)现在在物理机上即可访问。
配置 Nginx
修改配置文件
NetCoreWebDemo 项目运行起来的地址是:http://localhost:5000,安装 Nginx 成功后可以直接通过 http://localhost 默认的80端口访问,现在需要直接通过 IP 和 80 端口访问 5000 端口
修改默认 Nginx 配置文件
使用 xftp 或者 vim 编辑器进入 /etc/nginx/conf.d 目录,修改 default.conf 文件,
1 | server { |
重启 nginx
1 | $ sudo systemctl restart nginx |
浏览器中打开地址:http://192.168.8.8,浏览器会返回 502 错误。
将 nginx 添加至 SELinux 的白名单
分别执行以下三行命令:
1 | $ yum install policycoreutils-python |
现在即可直接通过IP访问以上部署的站点:http://192.168.8.8/